- HOME >
- ブログ更新・画像挿入方法編
ブログ更新・画像挿入方法編
STEP1 ※ここでは、商品やブログ、施工事例などの記事を、総称して「記事」もしくは「ブログ記事」と呼称します。

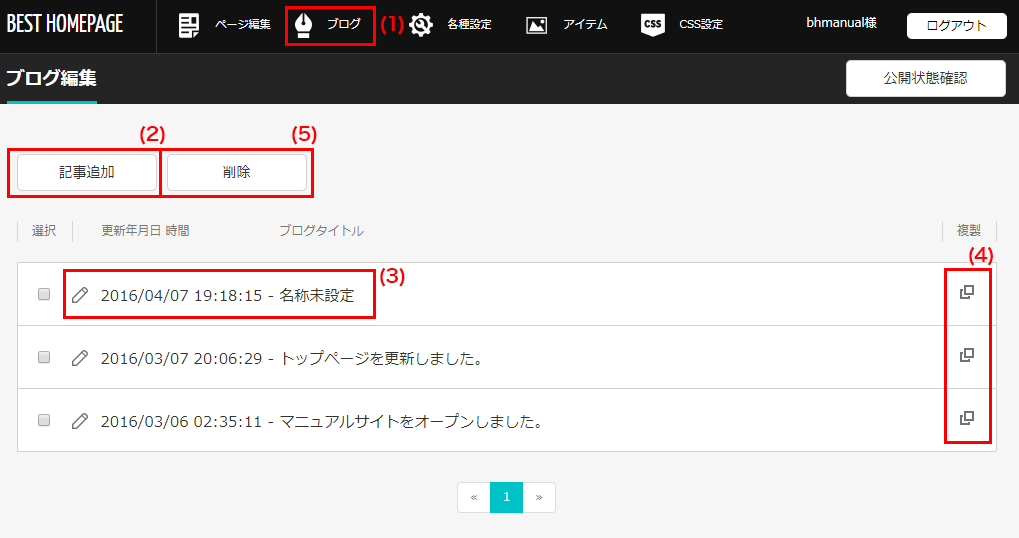
(1)ログイン後、メニューから「ブログ」をクリックして下さい。
(2)ブログエントリーを追加する場合はクリックして下さい。
(3)既存の記事を編集する場合は、各行の記事名をクリックして下さい。
(4)各行の右側にあるコピーボタンから、記事をコピーして、レイアウトなどを流用することも可能です。
(5)選択したブログエントリー削除します。
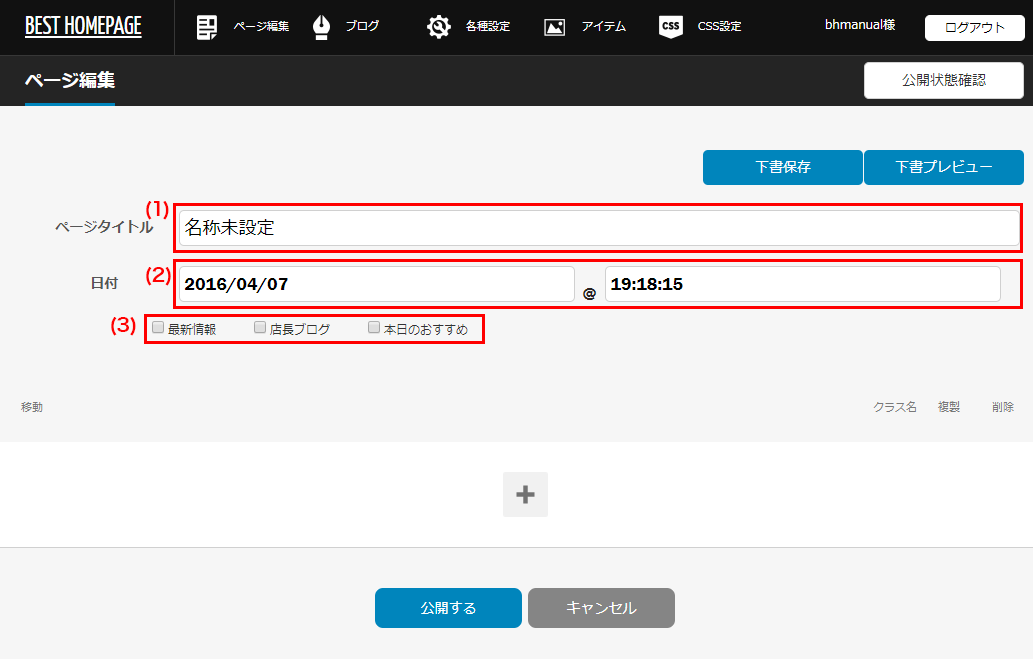
STEP2 下記画面が開きます。(※新規作成の場合です。コピーした場合、元になった記事のレイアウトが表示されます)

(1)記事のタイトルを入力してください(SEO対策用)
(2)記事の日付と時間を変更できます。記事の表示時の並び順に反映されます。
(3)記事のカテゴリを選択してください。

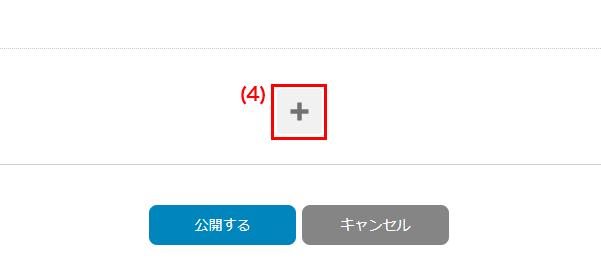
(4)ブロック追加ボタンをクリックします。
STEP3 パーツの追加を行います。

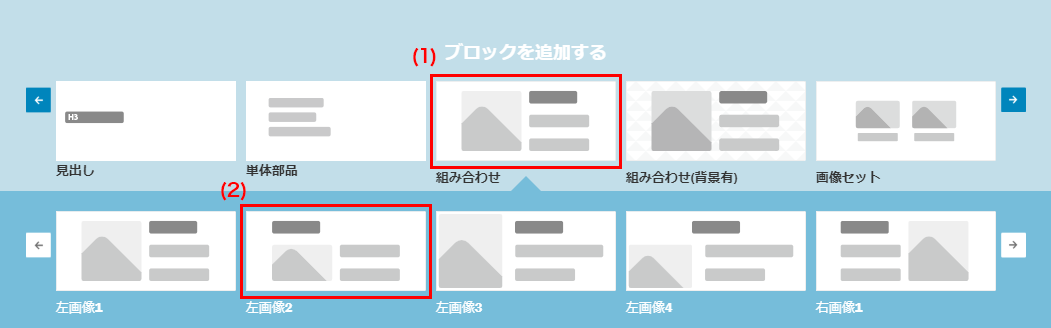
(1)「組合わせ」カテゴリをクリックします。
(2)「左画像2」ブロックをクリックします。

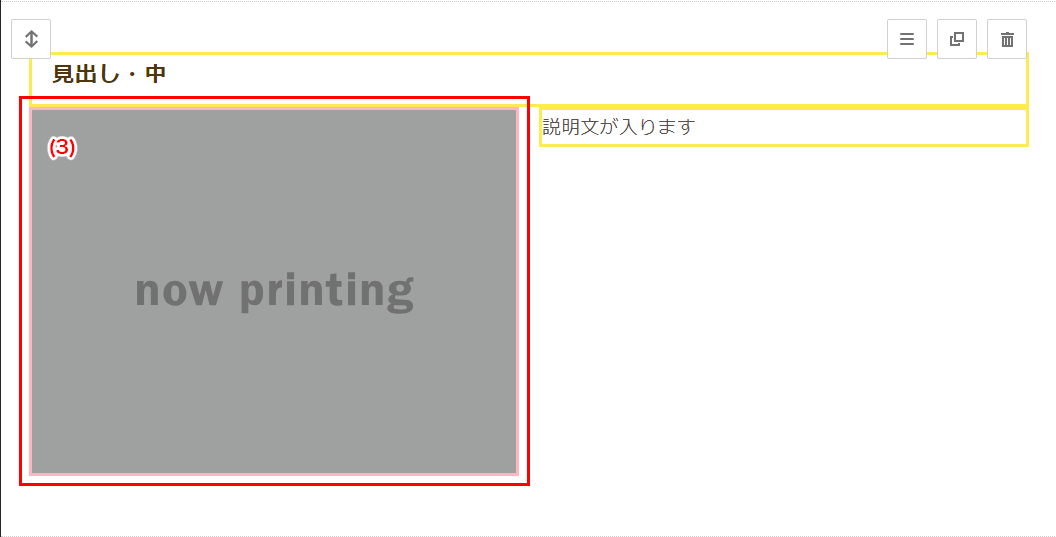
(3)ピンク色の枠の写真部分をクリックして更新を行います。
テキスト入力部分は、「ロクイン・テキスト変更方法編」を参考に編集してください。

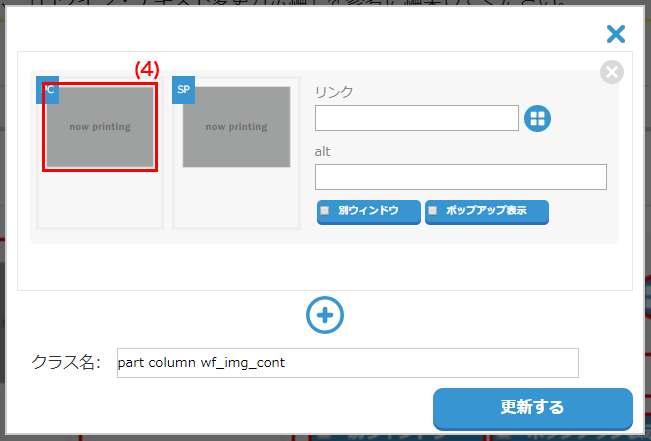
(4)「PC」画像をクリックし、次の画面で写真を選択してください。
(SP はスマートフォンで別画像を表示する場合のみ利用します。通常は空欄で問題ありません)

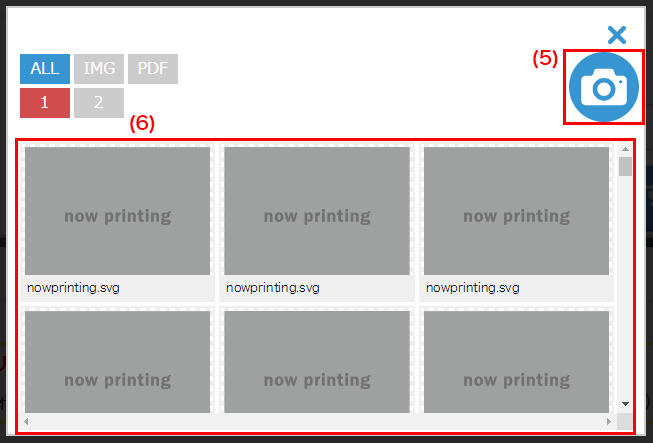
(5)その場で写真を撮影するか、新しくアップロードする場合はここをクリック
(6)挿入したい写真があればクリック
元の画面に戻り、「更新する」ボタンをクリック
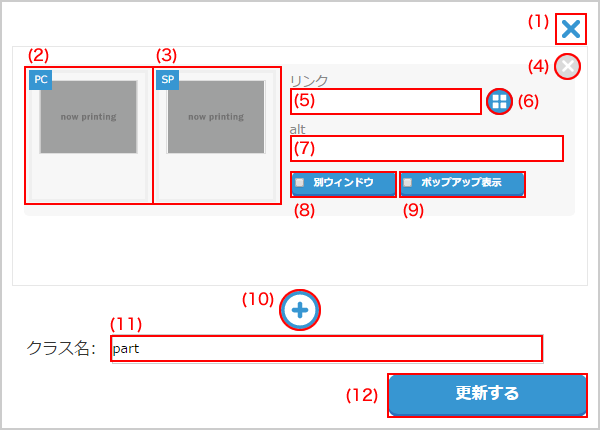
STEP4 画像パーツの設定

(1)保存せずに戻ります。
(2)PC用画像を選択します。画像・リンク先選択ウィンドウが開きます。
(3)SP用画像を選択します。画像・リンク先選択ウィンドウが開きます。
(4)画像セットを削除します。(1つの場合は削除できません)
(5)リンク先URLを入力します。
(6)画像・リンク先選択ウィンドウを表示します。
選択したファイルのURLを(5)に入力します。
(7)altを入力します。
(8)リンクを別ウィンドウで表示します。
(9)画像をポップアップ表示にします。(5)が自動で画像URLになります。
(10)画像セットを追加します。
(11)ブロックのクラスを編集します。(※この機能は上級者向けです)
(12)変更した内容でパーツを更新します。
STEP5 最後に「公開する」をクリックします

以上で完了です。